Hello @onordahl and welcome,
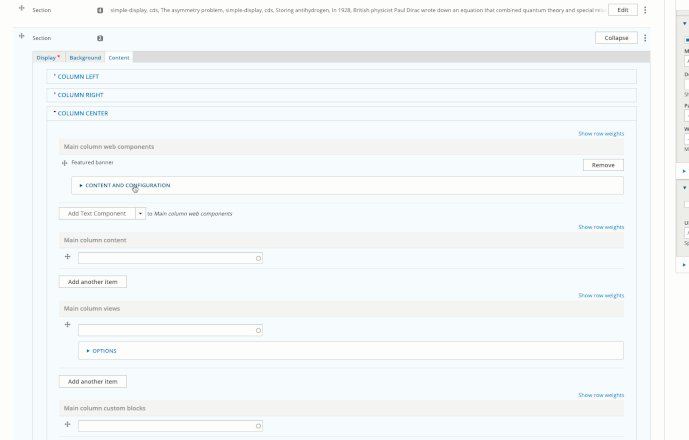
To start with, the pages your refer to are Landing Page nodes which are constructed using components. The component used in both cases is the Featured Banner component which is actually a background with a box on top of it. The box can include text and/or a link as title.
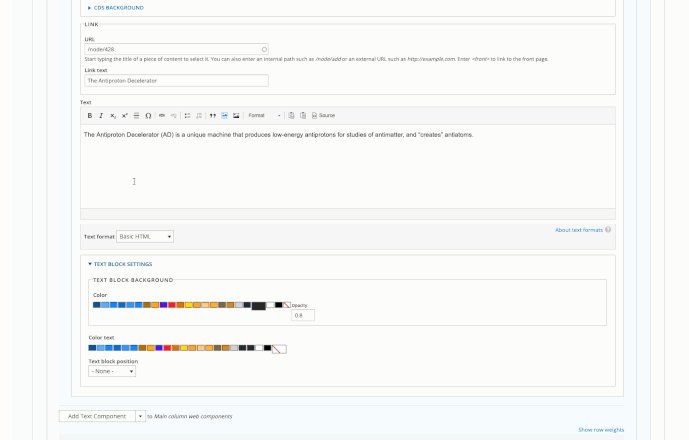
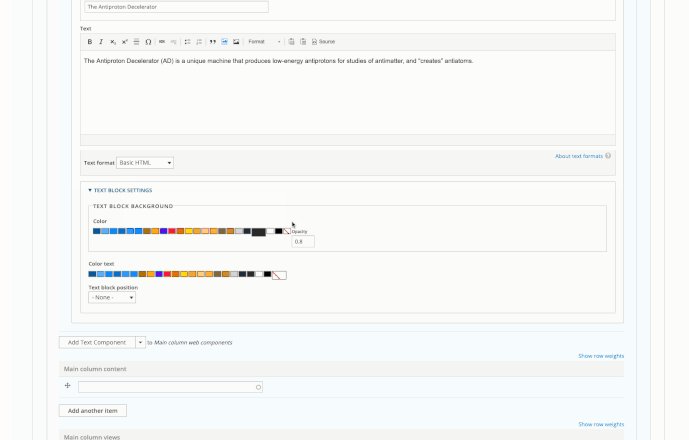
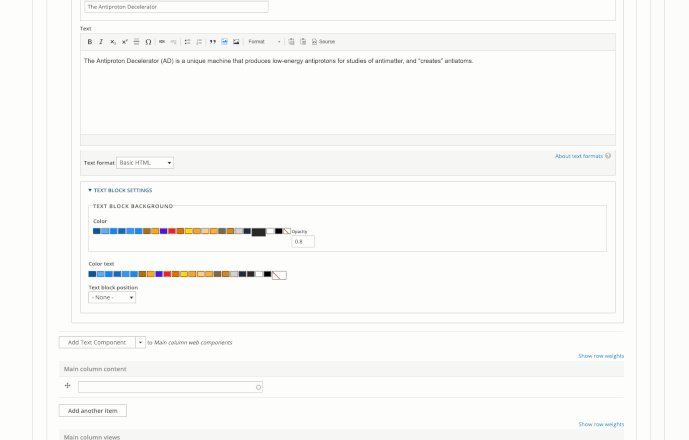
The box supports opacity too, as you can see in the following GIF example. You can find the opacity settings under the Text Block Settings
Also as far as I know both examples have small modifications. For example the box in the ats website is centered in the middle of the banner, which is not a default option. For more information regarding the customisations on this specific website you can ask @ogomezal or someone from his team.
Let me know if that answers your question.
Konstantinos