Hello Almudena,
I am answering your questions inline.
Menu translation
First of all you should enable a second language and set your content type as translatable. The content type should not necessarily be translated (Names of fields etc). However what you should translate are the nodes.
In other words the logic is the following:
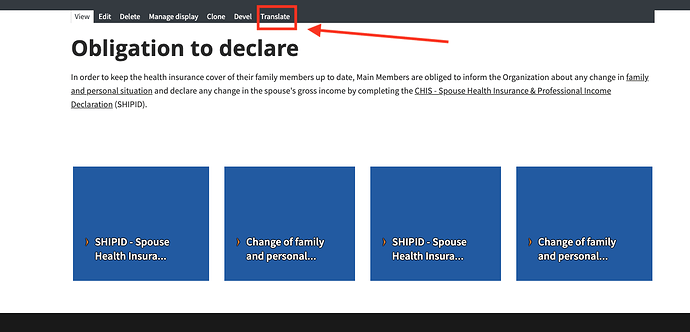
- You create a node
- You create a menu that points in this node
- You translate the node from the translation interface
(In this example you have set it correctly)
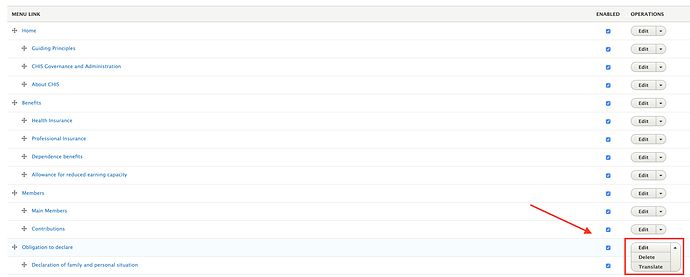
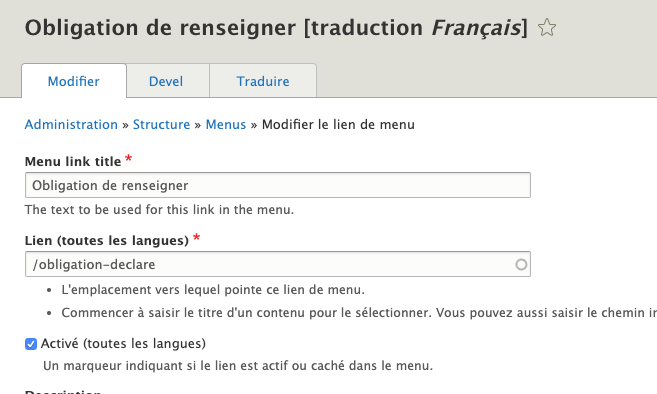
- You translate the menu item

In this example you have also set it correctly. However I noticed that you have hardcoded the URL. A better practice is to find the node in the “Lien” box and point to the node itself. Why? Because if you change the URL, Drupal will be keep pointing to the wrong URL if you havent set a redirection from the old URL to the new one. On the other hand if you set a pointer to the node, then Drupal will automatically change your menu item and you don’t have to remember where you have hardcoded the menu item.
In general your menu structure and translation looks correct. Do you have an example where it doesn’t work?
View translation
Regarding using block view
Before the translation translation issue I have a comment in the specific view that you mention. Do you have a specific reason why you use a block view and not a page view?
In general use a block view whenever you want to re-use the same block in different pages. If you want to re-use it then obviously your configuration is correct, but it doesn’t seem like a re-usable case. In general you shouldn’t use block views when it is not necessary because block views are highly dependable to the block settings and if the settings are not correct your block might randomly start appearing in pages that it shouldn’t.
If you did it for the header above, then you can just create a view page and just add a Header in the view (its a view configuration) with the text above.
Regarding using Grid as Format
Recently we pushed a new version of the Display Formats, which introduced the Card Grid display format. You might consider using it because the plain Grid Format is not responsive.
Regarding view translation
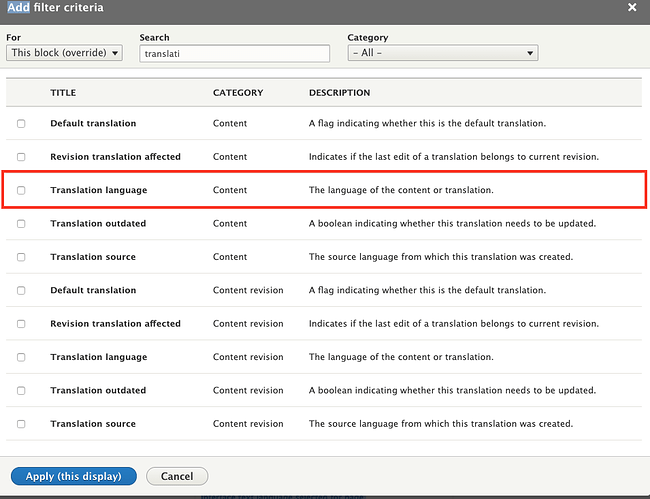
In order for the view content to appear translated you need to add the Translation language filter in the Filter Criteria of the view.
In the filter settings check the Language to be one of the Interface text language selected for page. What this filter does is that it filters and displays only the nodes that have a translation to the language that you are currently in.
Let me know if that answers your question and sorry for the long answer.
Kostas