Hi
I have used in https://test-chis.web.cern.ch/ the Hero frame with headings variant. Ir works fine in Firefox, Hedge however we can not see the image in Crome.
Could you please tell me if I can do somethinhg to solve this problem?
Thanks a lot
regards
Almudena
Hey Almudena,
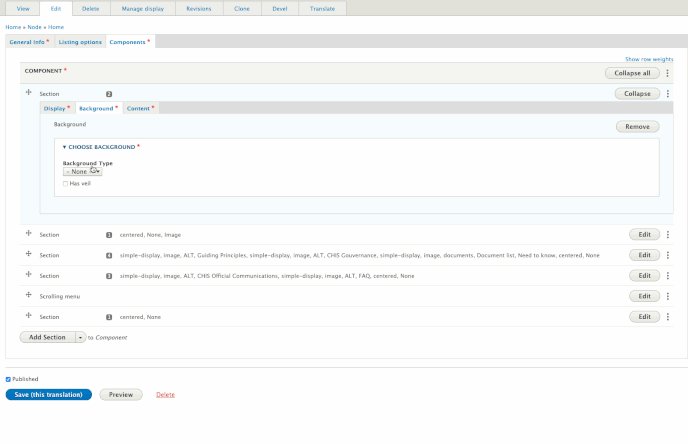
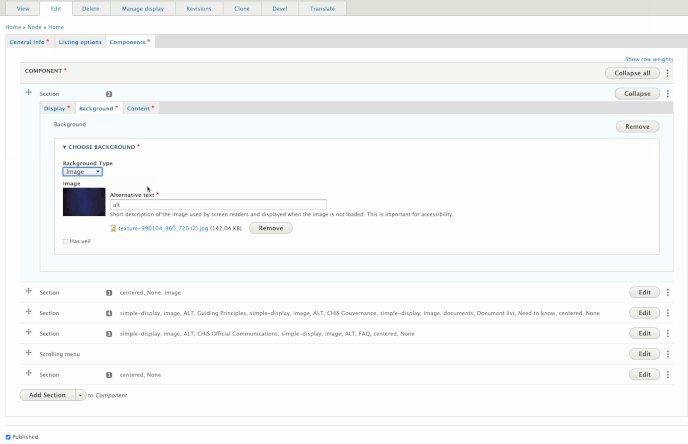
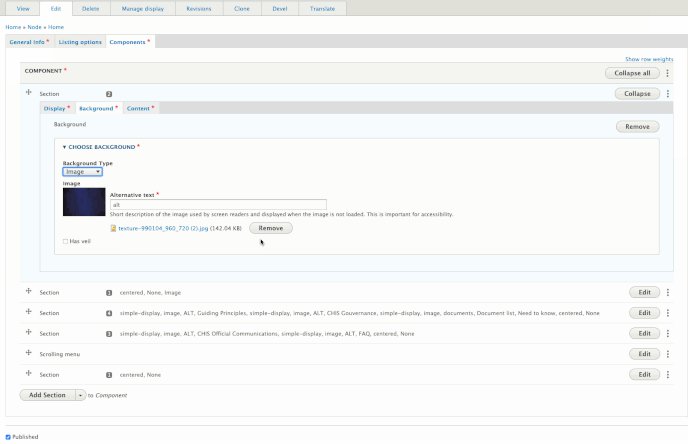
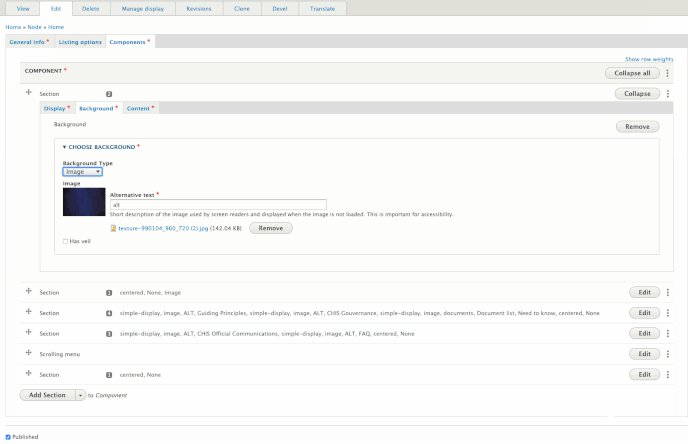
I checked your Landing Page and it seems that you have set an image as background (check GIF below). Please not that the option “None” of the background does not mean that it will render nothing. It still renders the image you have set.
Can you please remove the image, clear the caches and let me know if it fixes the issue?
Konstantinos
Hi
Sorry this is not the problem, I specify the image background in any hero frame, because I use 3 different images, so I cannot specify the background as you propose.
In any case it works in Mozilla but not in Chrome.
This is not the good solution.
Regards
Almudena
Hey Almudena,
I had a closer look and it seems that it is the cover parallax effect that causes the issue. Cover Parallax effect means that while you scroll, this section will cover another one. As a result it doesn’t make sense to apply it on the first section, since there is no section before to cover. On the other hand, it makes more sense to apply the Background Parallax effect for the first element.
Konstantinos
I will try
Thanks
Almu
It works now, thanks a lot
Regards
almu