Hello Evi,
The boxes support the configurations that are mentioned in the documentation. If you do not choose one of the configurations mentioned, then the boxes will hold a specific space within the section. In other words, the boxes do not stretch in order to fill the full width of the section. For example the portrait and simple modes fills 1/3 of the section. So your settings are not wrong, it’s just how the boxes render.
I can provide 2 alternatives in your case:
- If you specifically want to use 2 boxes, I would suggest to use 2 boxes in Landscape mode so that they will be placed the one under the other. However, You will not be able to use the hover effect.
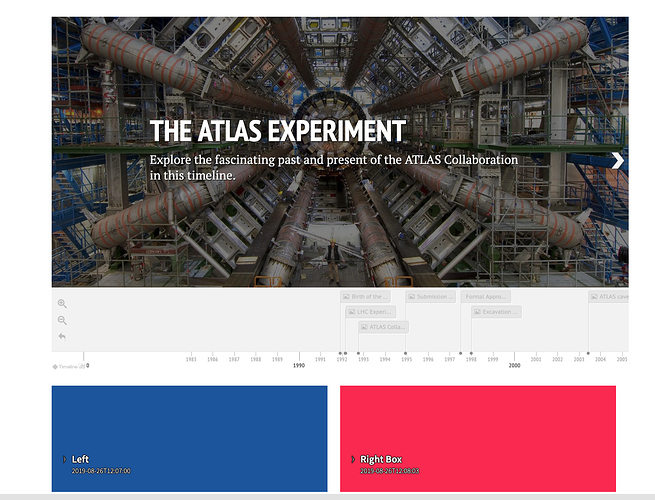
- The second solution is a bit more tricky, but works. To start with, read the Content paragraph of the documentation. You will notice that based on which column you decide to fill, the columns hold a specific percentage of the section. Having mentioned that, its easy to understand that if you fill only the left and right columns, then the boxes will each hold 50% of the section. So what you need to do is place one box in the left column and another box in the right column. The result should look like the two boxes in following image..
Let me know if that works for you. If not then we can see another solution (Maybe use Featured Banner instead of boxes?)
Kostas