Hi everyone,
As many of you I take advantage of the confinement to upgrade my web site to Drupal 8.
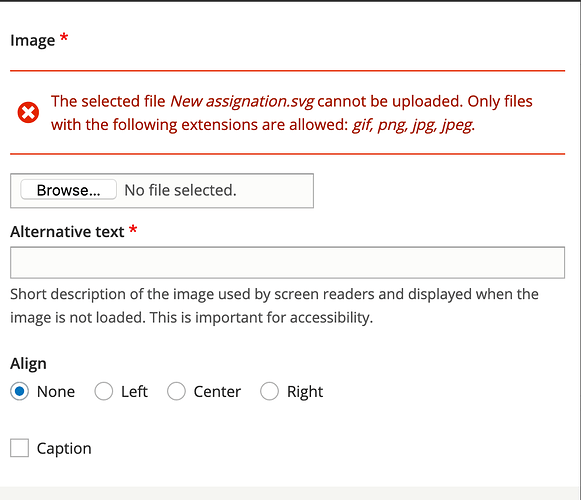
My first question : How can I add a “svg” file in a image field (basic page)? Right now, DP8 doesn’t allow to add this file extension ? I did it on my DP7 web site.
thanks for your help.
Michel
Hello Michel and welcome,
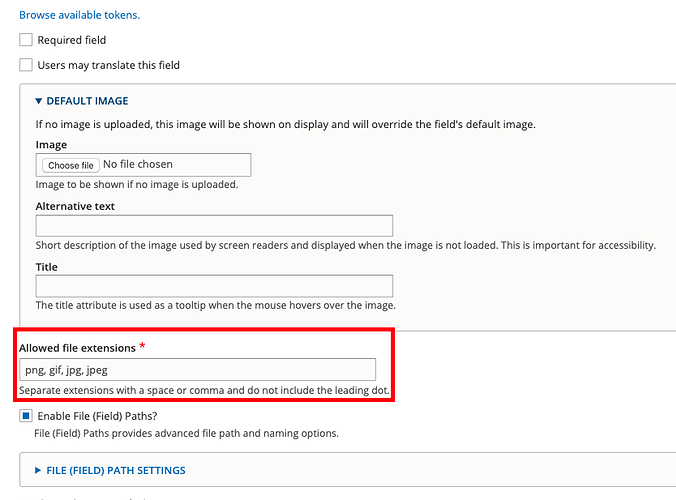
If you click to edit the image field, you will notice that there is the file extension field where you can add the allowed upload formats for your field. Try to append the .svg extension in field to see if it works.
To be honest I haven’t used svg till the day but if there is any issue with rendering the field, you can install the SVG Image module that provides extra functionalities regarding SVG format.
Let me know if that works for you,
Konstantinos
Hi all,
Yes, I would go to the SVG Image module approach. Please note that there was a security vulnerability release few days ago.
Thanks for your answer and welcome.
I’m sorry but could tell me how to have the setting of the image field ?
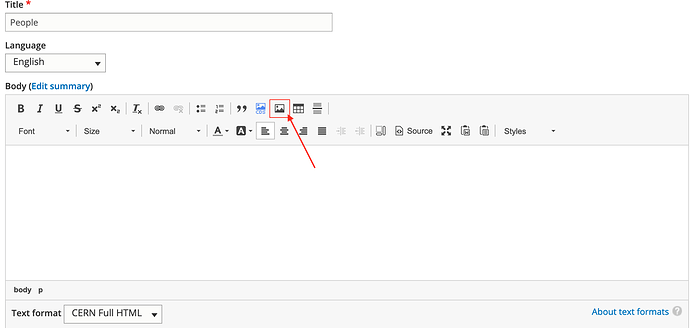
What I want to do is to add an svg image inside a basic page by clicking in the toolbar.
I don’t see any setting for the field. Could give exactly where I can set it up ?
Michel
Hello Michel,
I think there is a misunderstanding since in your screenshots you show inline image uploading in a text field. Meaning you try to upload an image in your text using CKEditor. However in your question you are referring to an image field.
SVG Support in CK Editor
According to forum post, enabling the SVG module should be enough. Can you please clear the caches of your website (/admin/config/development/performance) and see if it fixes it? If not then send me the URL of your website to have a look.
Konstantinos
Hello again Michel,
After discussing it with a colleague, there is an active bug in Drupal core that does not permit to use SVG images in CKEditor.
So for now I would suggest to create an image field in your content type and enable the SVG image module as explained in my comment.
Hope that helps,
Konstantinos
Ah OK, thanks for that.
I will try it and keep you informed.
Edit : Ok that works. Thanks a lot
Michel