Hello,
I created a block for the left sidebar of a page but it appears almost transparent. I tried to modify it in order for it to look like the other blocks of the website but I cannot change the color or anything on the block except for the language, content type, the pages and the role.
Could you tell me, where I can go to make this kind of changes ?
Thanks in advance,
Johanna
Hey Johanna,
Do you mean that the content inside the block is almost transparent ? If so then you can go to edit and and in there you can click on the source and from there you can use css for opacity and set it to 1 so as to have the content displayed properly. You can refer the screenshot below
I hope this helps and if the issue is still there you can send me the link to the website/webpage so that we may have a clear understanding of the problem.
Regards,
Prakhar
Hello Prakhar,
Thank you for your help. I tried to do it but it did not change anything.
Here is the link of the page : HSE administrative services | HSE unit at CERN
Regards,
Johanna
Hey Johanna,
HSE uses the CERN override theme and it has its own colour scheme for the theme (not the default one) so it is the colour scheme of the theme that is causing the left sidebar to appear in a dull/transparent colour. You can check it under appearance tab.
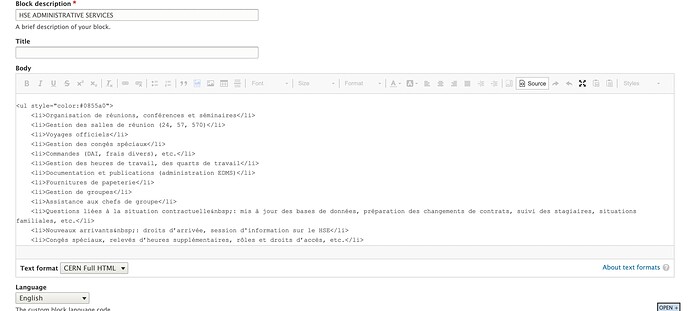
What can be done is that you can use the inline css for changing the colour of the text in the left sidebar. Refer to the Screenshot below :
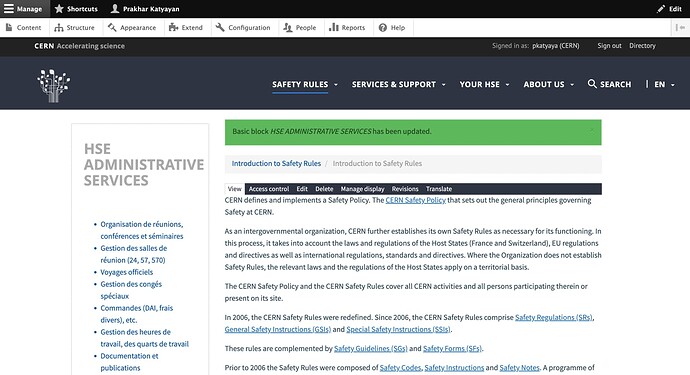
This will help you fetch the desired result. Here is a Screenshot how it will look (you can use any colour code I have used #0855a0 colour code for blue)
Note : This inline css will only be applicable for this block. Since we are not changing the colour scheme of the theme that HSE uses. For Future encounters with a similar issue you can use the same style tag of css or maybe the HSE team can redesign the colour theme.
I hope this helps. In case of any doubts or issue do write us back here.
Regards,
Prakhar
1 Like