Hello,
I would like to have an important message to appear on every page of my D8 site.
One simple trick would be to use the site slogan (which surprisingly allows formatting and links). But the problem is that it is not displayed at all on mobile devices.
I then tried to do this through a Custom Block and tried to find the best block region to place it.
Main Content messes up too much with page content.
Content Footer is not an option as the user needs to scroll to see the message.
Left and right sidebars don’t work either as the block would not appear in Landing Pages.
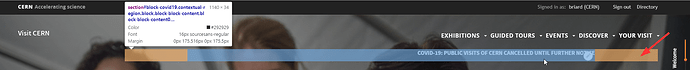
I therefore tried to place beneath the menu in the Header.
But I cannot align it properly, either below the site name (left-aligned) or beneath the menu (right-align).
It seems related to the max-width property of the .block.block-block-content class.
On large (but standard) displays the message drifts away from the side
Is there a way to allign my message either left or, preferably, right?
Website: cern.ch/test-visit (yes, finally migrating it) 
Thanks.
François