Good morning,
I am refactoring the CERN Finance Club website into https://test-financeclub.web.cern.ch.
If I try to write more lines to the body of the home page, the text ends up behind the footer, which doesn’t move. So when I add content the page keeps the same height. How can I make sure that the page adapts and gets higher to make space for new content?
Maybe there is a max-height CSS rule on your side forbidding the page from extending? Just guessing. I tried span, p, br and div sections to write new content and extend the page and the behavior didn’t change.
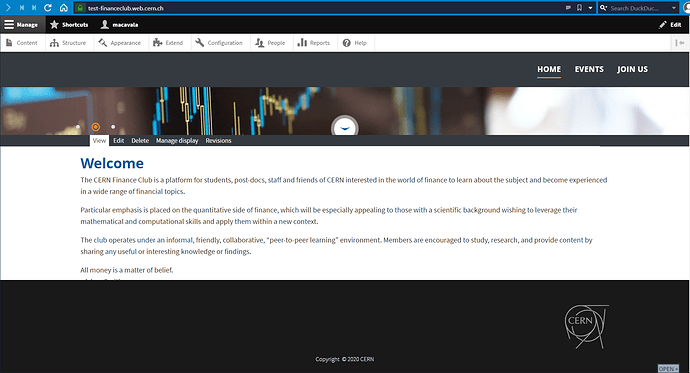
In the following screenshot you’ll see that there is hidden text behind the footer.
I am using Firefox and Vivaldi from a Win10 machine.
I understand that I need to port the Drupal 7 website to the Drupal 8, but I need to be able to write content so the users can see it and at the moment this is not possible.
Best regards