We have create a simple immersive 360° tour of the Globe for potential users thanks to H5P Virtual Tour (360) module.
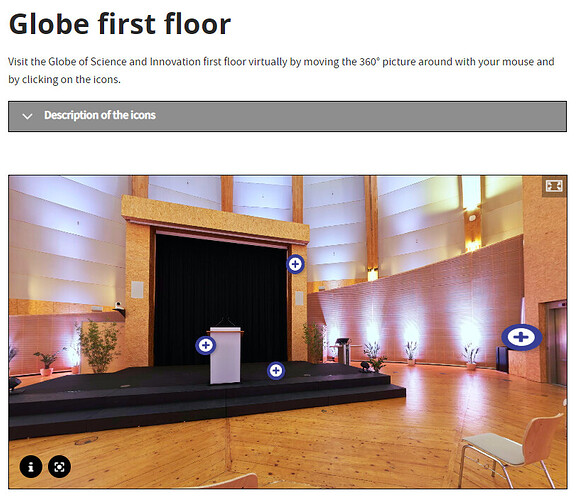
See result at Globe first floor | Visit CERN
Here is how we did it.
1. Create 360° pictures
The first (and trickier) part is to get 360° photos of the locations your want to tour. Some hints for a cheap solution can be found here. More professional solutions with dedicated 360° cameras exist and many forums describe solutions on the web.
2. Make sure H5P module is installed
Install the following extensions:
- CERN H5P Interactive Content
- H5P
- H5P Editor
3. Create / Update an existing content type to contain your H5P Virtual Tour
We have created a simple content type with just 2 fields: Body (which contains instructions to use the 360° Virtual Tours) and Virtual Tour (Interactive Content – H5P) itself. You can add more fields if needed. You can also modify an existing Content Type by adding a new H5P content field.
In Manage form display, make sure the H5P field widget is set to “H5P Editor”.
Don’t forget to make each field translatable for multi-language websites as even the 360° tour may contain text.
It’s not at this stage that you define the type of H5P content that you will add. You simply add a generic H5P field (that may contain any type of H5P content: quiz, slide show, virtual tour etc)
4. Create a page based on your new/updated content type
It is at this moment that you decided what type of H5P content you add.
In our case, in the field you have created to contain H5P, choose “Virtual Tour (360)” as content type. If you have never created such content, H5P will get the source code and copy it locally.
Your can then define your virtual tour:
- A virtual tour is made of one or multiple scenes (which is a 360° or static image)
- A scene can contain general information you display by clicking on the information icon at the bottom
- A scene can contain hotspots : extra information you display by clicking on (+) icon in the form of text, image, audio, video, summary or single choice set (the last two allow some sort of evaluation)
- A scene can contain links to other scenes (arrow icon) to progress from one location to another
- A scene can have an audio background
5. Translate your virtual tour if needed
Like for any other Drupal translated content, make sure to have finalized your tour in the original language before starting its translation.