Hi,
I just created a block view containing a card grid for the collaboration section of our website. I encounter a problem with the presentation of the informations.
- The color of the title and news format don’t match the card grid format and the settings we have under Appearance.
- The disposition of the different element is pretty odd.
- The size of the title is really big.
Here is my questions :
- Is there a way to personnalise the color of the different element ?
- How can we reduce the color of the titles without having to modify the CSS file by hand ?
Regarding the settings we have :
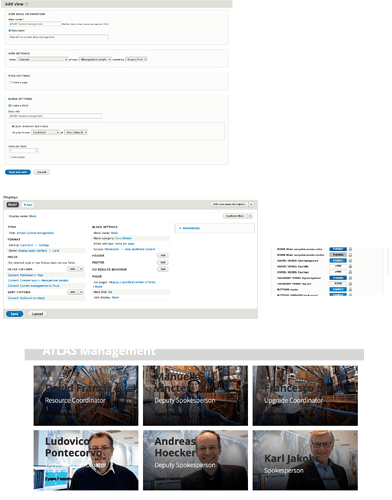
- A view block with Card grid format shown as display suite
- A landing page that incorporate this block view in a section
You will find below a picture of the different element (i only have the rights to insert one picture  ) :
) :
Thank you very much.
Maxime
Hi Maxime,
Could you please provide me with your site’s URL? I have to look a bit deeper into that.
Patrick
Thank you.
I’m facing this issue with two pages :
Maxime
Hi Maxime,
I fixed your issue. It was a combination of two things:
- If you want to re-use our display formats make sure that you choose “Only Content” in the pattern settings under the Manage Display settings
- You set a custom wrapper (the
<h2> tag) without a link as title formatter. For the preview card you need to use the default wrapper and enable the link functionality. This can be set in the field settings in Manage Display.
I’ve set everything up for you and now it looks fine. 
Hope that helps!
Patrick
Hi Patrick,
Thank you so much for your help.
How does it work if we want to personnalise our cards in a generic way ? We would like for instance to add a background behind the text, eventually change the font …
Thank you in advance.
Maxime
Hi Maxime,
I’m not entirely sure what you want to achieve now. You can add a background to cards by simply dragging the corresponding field to the background slot in the Manage Display settings. A documentation about it can be found here.
But you’ve already done that so I’m not sure whether you mean that. Could you please specify what you want to achieve?
For changing the fonts inside a card you have to apply custom CSS with the CERNOVERRIDE theme.
Patrick
Hi,
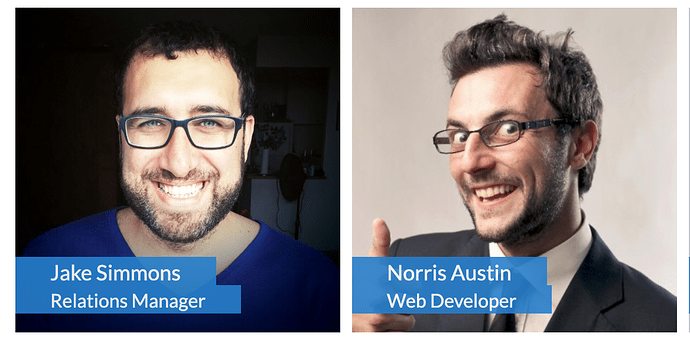
We wanted to do something like this :
And change the color of the logo.
From what i’ve seen with the inspector, i could just change the background-color of elements like preview-card__title. Is it the correct way to do it ?
Maxime
Ah now I see what you mean.
Yes you would have to add some CSS in order to achieve this.
Patrick
Hello,
I have a similar issue on https://test-voisins2.web.cern.ch/.
The title on my news cards is blue instead of white.
On https://webtools.web.cern.ch/technologies/drupal/expansion/cern-display-formats#horizontal-boxes it says:
"Colors
For each one of the cards, the colors are:
-
Title : Inherits the color CARDS/BOXES : title from the theme color settings".
However, there is no “CARDS/BOXES: title” option in Appeareance > Settings… on my website…
Anyone can help?
Many thanks,
Marie
Hello Marie,
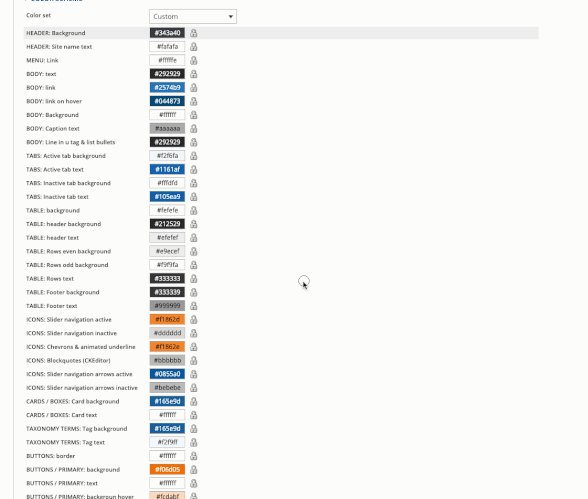
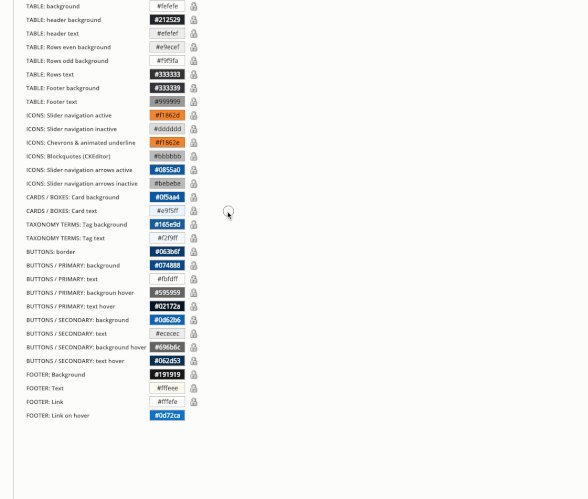
I checked it and you are right. It is a bug but there is a quick fix to make the new color appear but will have to re-set the colors of your theme.
Before you start: keep a screenshot of your color values. After you start the process, the color values will be lost.
- Go to the theme settings page:
Appearance > Settings
- On top of the scheme you see 2 options: Color scheme and Custom. Change the select list to “Color Scheme”. Now your values will be lost.
- Save configuration
- Change back to Custom. At the bottom of the list you can see the color you were missing.
- Set back your old values
The following GIF demonstrates the aforementioned steps:
Hope that helps.
Konstantinos
It worked great, many thanks!
Marie
Hello!
The subtitles on my cards now appears in black… See https://test-voisins2.web.cern.ch/prevessin-site
On https://webtools.web.cern.ch/technologies/drupal/expansion/cern-display-formats#horizontal-boxes it says:
"Colors
For each one of the cards, the colors are:
-
Subtitle : Inherits the color CARDS/BOXES : text from the theme color settings".
…but my theme color setting for boxes text is not black…
Any idea how to fix this?
Thanks again,
Marie
Hi there,
Any feedback on this?
Thanks,
Marie
Hello Marie,
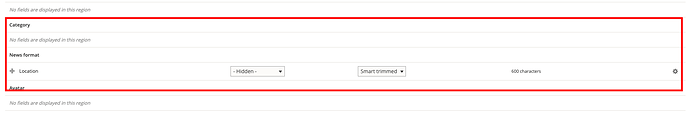
Sorry for the late answer. It is a bug, but you can do a quick workaround to fix it until a fix is officially deployed.
More specifically change the Location field from News Format pattern field to Category and it will be fixed. The bug is that the colors are applied for category pattern field but not for News Format.
Let me know if that fixes your issue.
Konstantinos
Hi Kostas,
Unfortunately it is still not working…
If you want to check: https://test-voisins2.web.cern.ch/point-2
Cheers,
Marie
Ok fixed. The issue is that you were using “Smart Trimmed” Formatter instead of Plain Text. In that case the field is wrapped with <p> which was breaking the color.
I will make it work in both cases in the next version of the theme
Hi Kostas,
I have the same problem with my vertical boxes here: https://test-voisins2.web.cern.ch/guided-tours-groups-12-people-and-more
I cannot change the field now that I have created some content.
Should I just wait for the next version of the theme for it to be fixed?
Kind regards,
Marie
Hello Marie,
I already created an issue to fix it as soon as possible. The problem is that the styles selectors is applied in the parent <div> and in some cases where the field has a wrapper tag (in this case a <p> tag), the styles are not applied.
Sorry for the inconvenience, the patch will resolve it.
Konstantinos
No problem, I can wait!
Thanks 
 ) :
) :