Hi everyone,
I’ve done some test in the past to add a banner on top of a node (content type : update) when a checkbox in our form is checked. To do so, i’ve set the display mode of our content type update to default and used a template to render it properly (see code below).
{% if node.field_banner.value == 1 and content.field_listing_image|render %}
<div class="banner-img-updates">
{{ content.field_image_banner|render ? content.field_image_banner|render : content.field_listing_image|render }}
</div>
{% endif %}
<div class="body-updates">
<h1>{{ label|render }}</h1>
<p>{{ date }} | By {{ content.field_author }}</p>
{{ content.body|render }}
</div>
This all worked great.
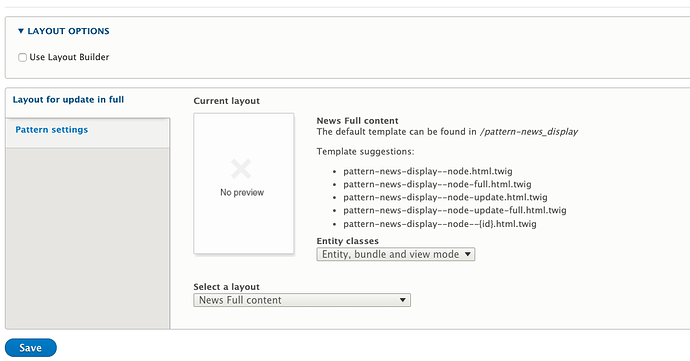
After playing around it seems that the view mode which is the most appropriate for us is the Full content view mode with News Full content layout.
Our issue now is the following : how can we reuse this display mode and add the banner feature as seen above ?
I’ve created a new template and tried out different names, according to the naming convention :
node--update--full-content.html.twig
node--update--fullcontent.html.twig
But nothing seems to work. I’ve also looked up the machine name of this View mode (node.full) and tried out with that but same issue.
Here is what i’m trying to accomplish with this template :
{% if node.field_banner.value == 1 and content.field_listing_image|render %}
<div class="banner-img-updates">
{{ content.field_image_banner|render ? content.field_image_banner|render : content.field_listing_image|render }}
</div>
{% endif %}
<div class="body-updates">
{{ content|render }}
</div>
Do you guys have any experience trying to decorate an existing view mode ?
Thank you very much.
Maxime