Since the last update of the Drupal modules and themes, there is for my website an issue with the Landing Pages module.
It was not resolved.
I’m blocked.
Can you help me please?
My website: https://gracq-cern.web.cern.ch/
Thanks.
S.M.
Since the last update of the Drupal modules and themes, there is for my website an issue with the Landing Pages module.
It was not resolved.
I’m blocked.
Can you help me please?
My website: https://gracq-cern.web.cern.ch/
Thanks.
S.M.
Could you please describe what the problem is?
I can’t add an image in a Thumbnail box, and there is an outline on the character letters.
Hello,
I had a look in your configuration and I confirm that it is an issue but it can be easily tackled.
As you can see from the GIF above, in a first look it looks like there is no image in the Thumbnail Box as for image it is selected as None (Aucun). However, if you change Aucun => Image, you will notice that actually there is an image uploaded and thats the one that is rendered. The problem with the implementation is that it does not take into consideration if you have selected None or Image, it just checks if there is an image uploaded. If there is, it renders the image. If not, it renders nothing.
How can I not show the image?
In the current implementation of the component, you will have to remove the image and set it back to Aucun. Also make sure that you dont have any CDS image set.
Is it an issue?
Yes it is misleading, however it can temporarily be tackled using the way I already mentioned. Either way, I will create an issue to solve it as soon as possible.
Hope that solves your question.
Konstantinos
Thank you Konstantinos,
but there is also the problem of texts that are highlighted that make the look very ugly. what to do?
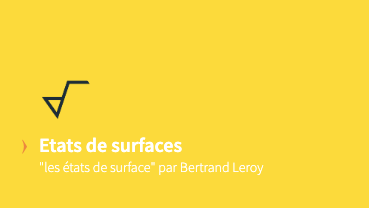
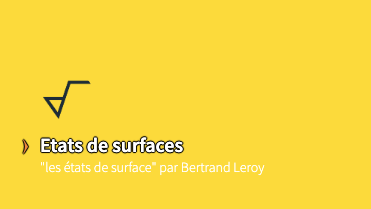
The shadow is applied on purpose in order to make the text visible in all possible cases. The boxes are designed in a way to have different backgrounds: images, colors etc. The issue that we had before adding the shadow was that in a lot of cases the text was not visible. I will provide two examples:
(the title)




I know that sometimes the shadow is too much, thats why for example in the next version of the theme I have removed it from the main menu, if there is no image for background. However in the cases of cards, I personally think that it works in most of the cases.
In one of the next versions of the components, we will implement an alternative to the shadow, probably something like a colored background behind the text in order to neutralize it.
Konstantinos
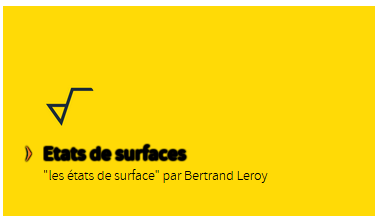
I prefer without shadow, I adapt the color of the text depending on the background and it is much prettier as well. It gives a minimalist effect.
in the example “Etats de surface” with yellow background, I put the text in black, and it’s pretty. I had to change to white because of the shadow.
the visual effect of the shadow is much less clean. It gives a writing with two colors, not very clear for the eyes and the writing is bigger.
Can we have the choice in the next version to have or not the shadow everywhere?
As I mentioned in my previous comment, I will try to get rid of the shadow but instead replace it with an opaque colored box in order to neutralize it and make the text more visible.
It should be something similar to what @mhutinet has implemented in the new Atlas website, but more opaque.

I am not sure if giving it as an option is worth it as we would have to introduce new paragraph fields (Enable/Disable, Color of background etc).
Konstantinos
Can we choose the color of the opaque color zone to confuse it with the background color?
I want to have this design, black text on yellow background, but without shadow.
Do you think it is possible with the next version.
I want to have the possibility to choose the design, not to do something ugly…

Regarding the next version I already mentioned what is in the plans, but its not finalised nor implemented yet. We will try to cover most cases based on your feedback. For now, if you really cannot stand the shadow, you can always install the CERN override theme and modify the following code:
.component-related_card__content__link a{
text-shadow: none;
}
Konstantinos
Thanks you Konstantinos!
No problem. Stay tuned to the updates. I will try to push it for the next update (not the one next week but the next one)