Hi everybody,
Just had a question regarding the Landing pages. The landing page i’m currently building is using different blocks linked with Views. So far it worked great by just inserting the block name in sections however now i’m trying to add a block to the Right sidebar. I created a custom block and linked it to the URL of my page via the Block Layout section. After several attempts i can’t see this block. As a test i created a new view page, inserted this block and this all worked great.
Do you have any idea if it’s possible to had a custom block to a landing page ?
Many thanks,
Maxime
Hey Maxime,
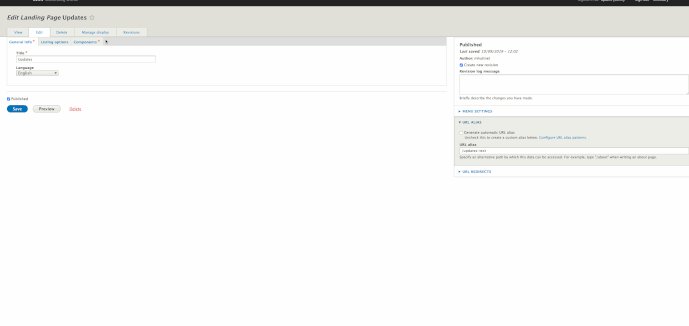
It sounds like a configuration issue. Can you please send a link of the Landing Page?
Konstantinos
Hey,
Sure, here it is.
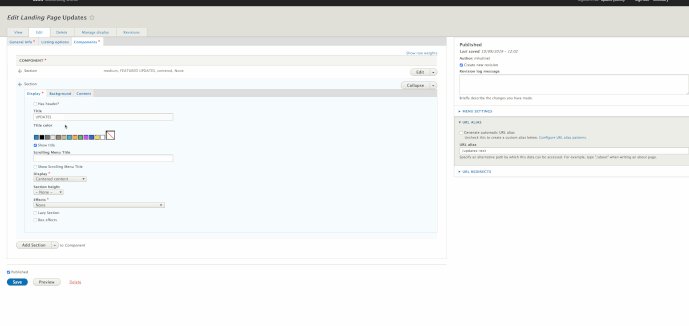
Just so you see, here is what i’m trying to perform.
I create a custom block named Navigation update categories that i placed under Right sidebar.
Thank you.
Maxime
Hey Maxime,
Not sure if it is mentioned in the documentation, but the Landing Pages do not follow the normal regions like the rest of the content types. Landing pages “hijack” the region format and they have their own internal regions.
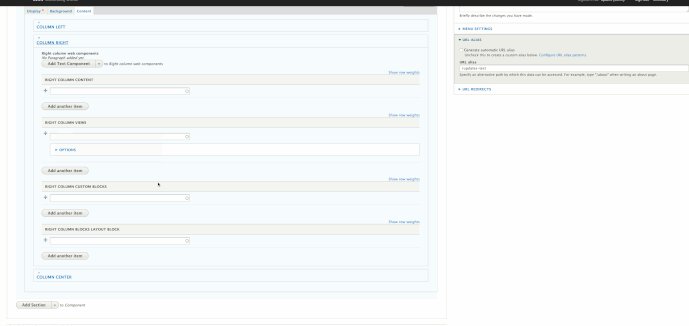
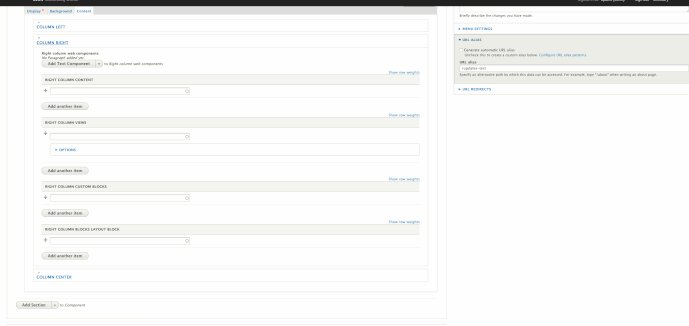
In order to add a block in a Landing Page, you need to add it in the Right (or left) column of the section that you want to place it. The following GIF shows exactly where you should place it.
In this specific case we are talking about a custom block, so you should use the RIGHT COLUMN CUSTOM BLOCKS field to place your block.
Let me know if you have more issues. I will check again the documentation to avoid misunderstandings.
Konstantinos
1 Like
It worked great ! Thank you very much.
Maxime