Dear all,
Could you please advise if it would be possible to add an option to :
Landing page > Components > section > Display > Section Height
Unless I am mistaken, when someone choses the Half Height option, and there is an image as background, the upper half of the picture is shown automatically.
Could we have a choice? In case we prefer to display the bottom half, for example.
Or maybe being able to crop an image and show the part that we want?
Thank you.
Regards,
Katerina
Hello Katerina,
The height option of a section has to do about what percentage of the page the section will be holding. So if you choose Half Height, then the section will hold half of the height of your page. Similar for Full height, the section will be holding the whole page of your monitor. So it doesn’t have to do with the background images of the section.
Regarding the images, they are by default centered, meaning that they point at the center of the image.
However, if you want, you can set a custom Image Style for your background images
How to add a custom style for background images of a section
- Navigate to
Configuration > Image Styles > Add Image style in order to create your own custom style
- Add your custom image settings and create your style
- Navigate to
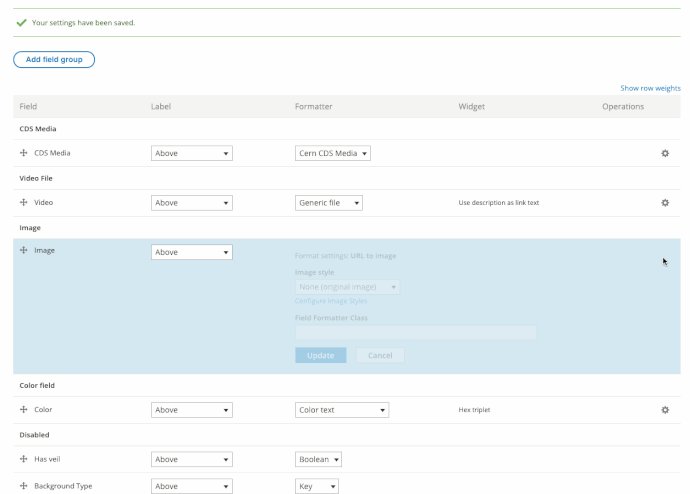
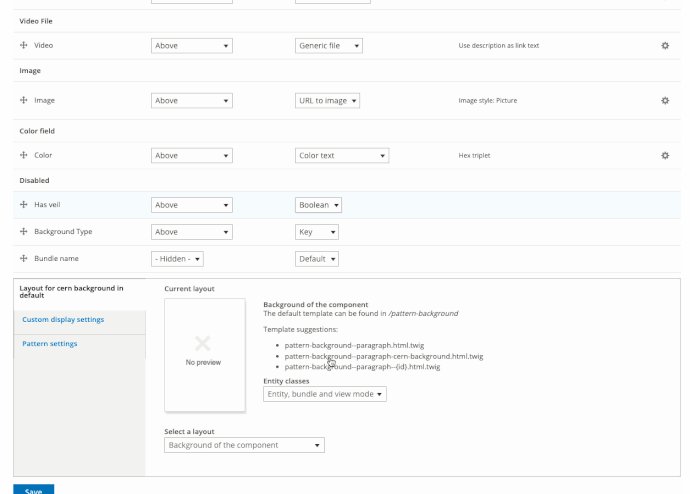
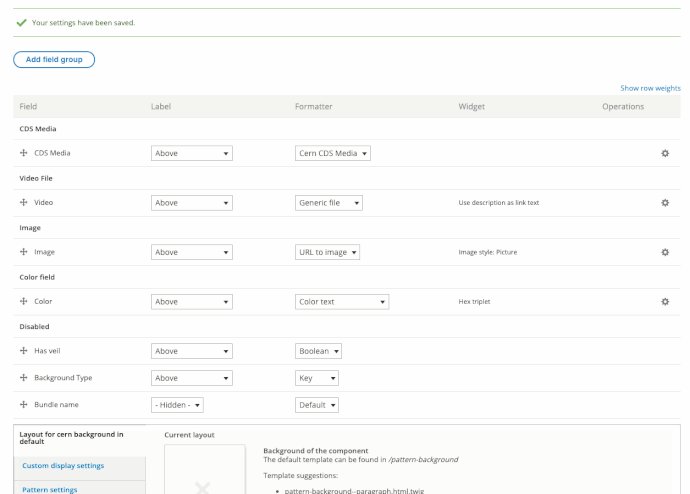
/admin/structure/paragraphs_type/cern_background/display. This page defines how the background of a section will be rendered.
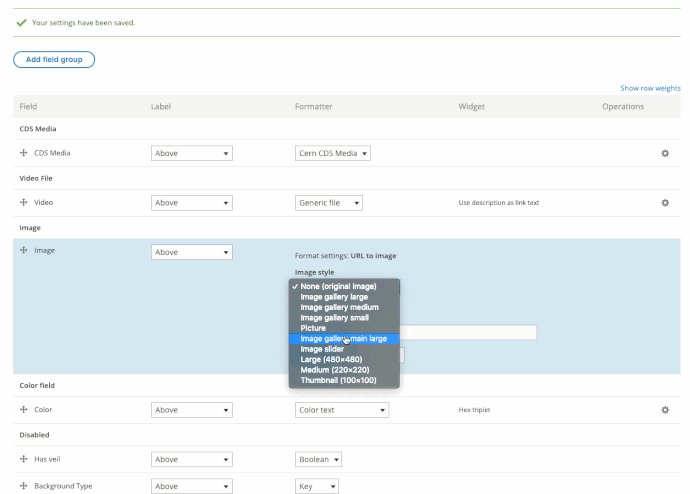
- Change the image style of the field that you want to modify. For local images, the field is “Image”, like in the GIF below
Let me know if that works for you.
Konstantinos