Hello,
How to implement same elements (scroll button and scroll ‘menu’, marked red in screenshot below) of a landing page to my site with CERN theme?:
Thanks in advance.
Anastasiya
Hello,
How to implement same elements (scroll button and scroll ‘menu’, marked red in screenshot below) of a landing page to my site with CERN theme?:
Thanks in advance.
Anastasiya
Hello Anastasiya,
To start with, in order to create a similar page you, you need to create a node of type Landing Page. The page consists of sections that encapsulate components.
The arrow button is part of the Hero Header component. When you add a Hero Header you have the option to add a “down” button like in the screenshot below. After selecting it, the arrow button will be rendered.
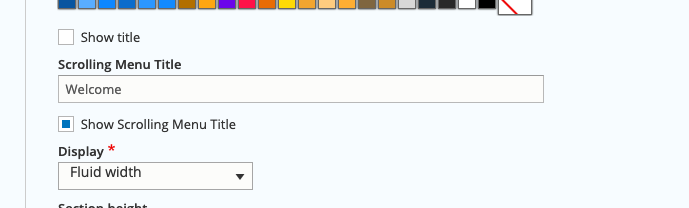
In order to add a scroll menu, you should add a Scrolling Menu after your sections.
Then in each section you should select to display the section on the menu and under what name it should be displayed.

Hope that helps
Konstantinos
Hi Konstantinos,
I have a question related to the scroll down menu, so I thought is a good idea to continue this thread.
I have a scroll down menu on my website. However, because the background color of the page is white, the menu gets bit lost against the background.
Is it possible to change the color of the menu?
I went under appearance but could not find the a way to modify the color.
Best regards,
Sonja
Thanks a lot; very helpful.