Hi Web Team,
I am putting this on the forums in case I am doing something wrong, but I think I found a bug in the Margin Component.
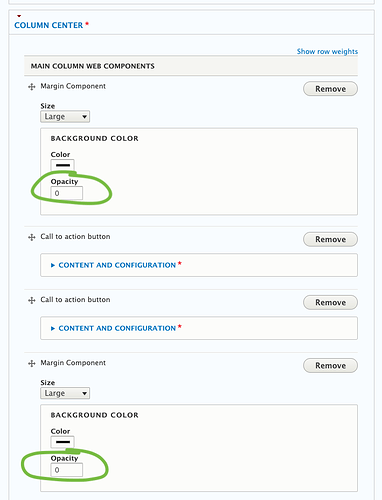
I am setting the opacity to 0 because I want a transparent margin:
I am also leaving the color untouched, which apparently defaults to black (at least on Chrome for macOS).
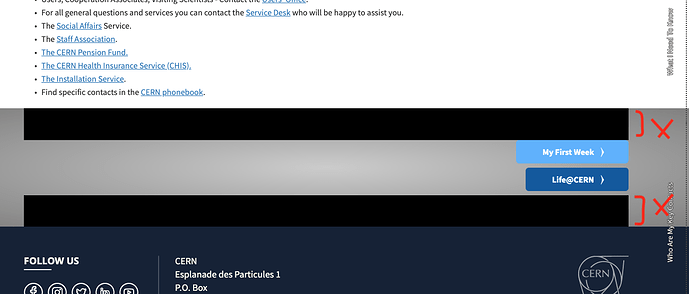
When I save the landing page, I get these ugly black margins:
I tried setting the opacity to something different than 0 and it works perfectly, so I guess that the problem is that 0 (and values which render as 0, such as 0.0 and .0 – yes, I tried those :D) is interpreted as ‘empty’, therefore the component is ignoring the opacity setting altogether.
Could you please take a look? Am I missing something?
Thanks!
Regards,
Óscar