Hi everybody,
I am facing an issue with the background of a section. It seems that when reducing the viewport size the background image of my section is getting a min-height property of 10px which makes it invisible.
Here are the settings of the section :
- Display : Fluid BG Center content
- Section height : Half height
- Effects : None
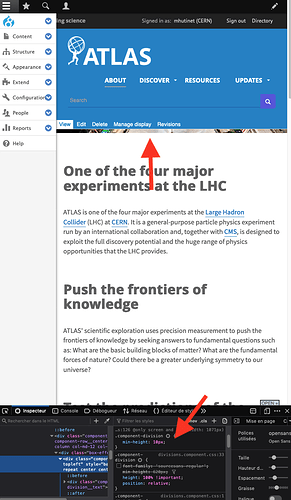
Here is the result :
When changing the section height property to Full height it seems to work but then the picture is way to big 
Is there a way to solve this issue ?
Thank you very much for your help.
Maxime
Hey @mhutinet,
Can you give me a link of the page you refer?
Thanks,
Kostas
Hey @kplatis,
I get this pretty much on all the pages when setting the Section height to half height.
The example i was referring to can be found here : About
Thank you.
Maxime
Hey @kplatis,
Do you have any news regarding this issue ?
Thank you 
Maxime
Hey Maxime,
Have you applied any custom CSS in the Featured Banner?
Kostas
Hey,
I did adjust some padding, to center to text in the box. However the problem was already existing before that adjustment.
Maxime
I see that it is caused due to some stylings you have applied it .component-division__text.
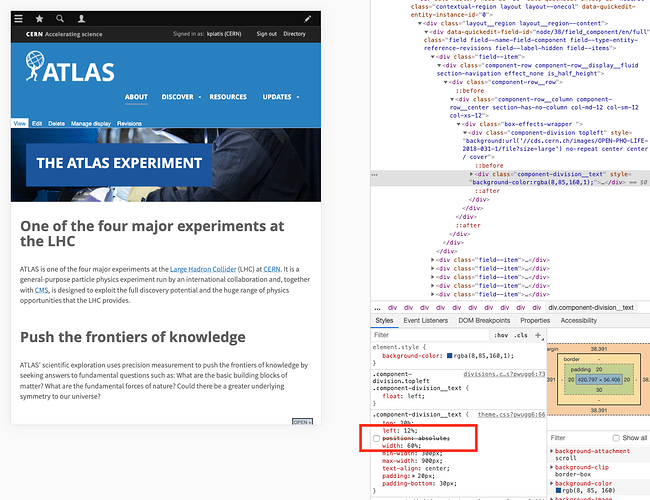
More specifically you have applied position: absolute in .component-division__text which breaks the height of the component. As a result it is not a theming bug on the theme but it broke when you applied the change in the styles.
Good thing is that the issue exists only in small resolutions and if I understand correctly you applied the position: absolute in order to place the text in the middle of the Banner.
However in small resolutions I dont think that placing it in the middle is useful since it will fully hide the background image. So what you can do is to change the position: absolute; back to position: static only for small resolutions:
@media only screen and (max-width: 1071px){
.component-division__text{
position: static;
}
}
Alternatively you can increase the min-height for the whole component only for small resolutions:
@media only screen and (max-width: 1071px){
.component-division{
min-height: 300px;
}
}
I think the second solution is worse since you would have to hardcode the value.
Let me know if it fixes your issue.
Kostas
Oups, i haven’t seen this one. Thank you very much for your help.
Maxime