There seems to be a problem when trying to add a second indented list in Drupal 8, even when using exactly the same source code as used in the Drupal 7 site (where the list appears correctly).
Hi Jenny,
Could you provide some screenshots or the URLs to the pages?
Hi Sotirios,
Kostas already has this information. You can see the two pages via https://isolde.web.cern.ch/isolde-visits and https://test-isolde-d8.web.cern.ch/isolde-visits
Hi Jenny,
Ok I will leave this with Kostas then. I didn’t know he picked it up.
Hello Jenny,
I checked the issue you mention and I confirm that it appears, however the fix is pretty straightforward.
The first site you mention is in Drupal 7 and the second one in Drupal 8. Between the two versions, the designs of the theme have changed so that eventually means that some of the styles that made sense in D7 might not be applicable in D8 and vice versa.
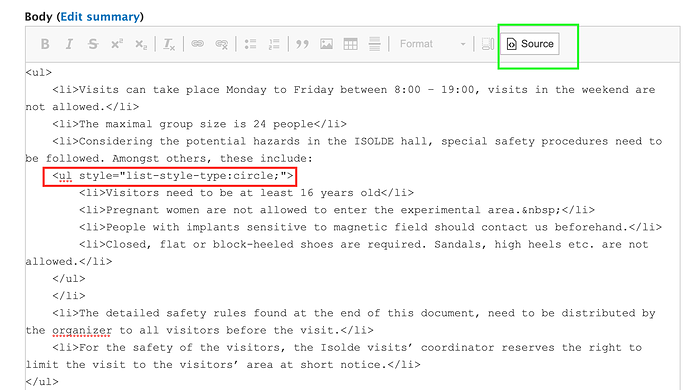
Now if you check the source code of the body of the D8 website, you will notice that you have applied the style “list-style-type: circle;” in the unordered list. I guess you did it in D7 because second level lists did not have circles. However, in D8 they do so when you add this style it create the duplicate you mentioned. To conclude, if you just remove the hardcoded style the issue will be fixed.
I also attach an image to point exactly where the style is applied.
Hope this answer helps,
Konstantinos
Hi Kostas,
Thanks for the reply. This works to remove the circle but is there a way to keep the circle ( or some other symbol) for the indented list and remove the dots as this would make the indented list more clear.
Ok now it is more clear. Here is the deal though: the bullet shape is hardcoded in the Drupal 8 theme to appear before every list item.
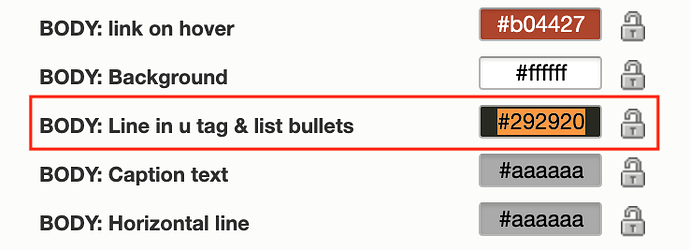
Why it was implemented that way? It was done like that so that you will be able to change their color in the Appearance settings like the following image.
Unfortunately there is not way that you will change the shape, even from within the HTML code. The only way to achieve this is by actually overriding the CSS code of the page. If you would like to proceed with such a solution I can provide you the CSS code that modifies the theme.
Konstantinos
Unfortunately changing the colour of the bullet points in the way you suggest changes all the bullet points and not just the indented list, ie the main list and the indented list have the same bullet points so it is difficult to distinguish the indented list from the main list.