Hi everyone, please can you guide me on how to post an imagine on drupal 8 such as the one on
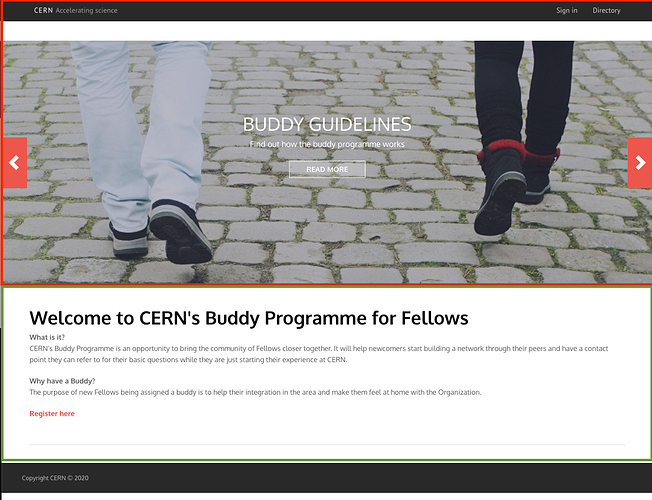
http://buddy-programme.web.cern.ch/
I am not sure if is a extension theme, just a normal upload of an image on the body of the basic page or if I need to go somewhere on structure of configuration to upload the images there?
I did try to search, but not sure of how to name that image *banner, main photo theme" so not able to find the answer.
Hello @pmarinho,
I cannot answer about the https://buddy-programme.web.cern.ch, since they don’t use the CERN Theme neither the Landing Page. If you want more info about how they did it you can directly contact the admins of the website and ask for more info.
If on the other hand you want to use something similar, you can use the CERN Landing Page module that provides a similar look n feel. This module is centrally managed by CERN and we can also provide support if there is any issue.
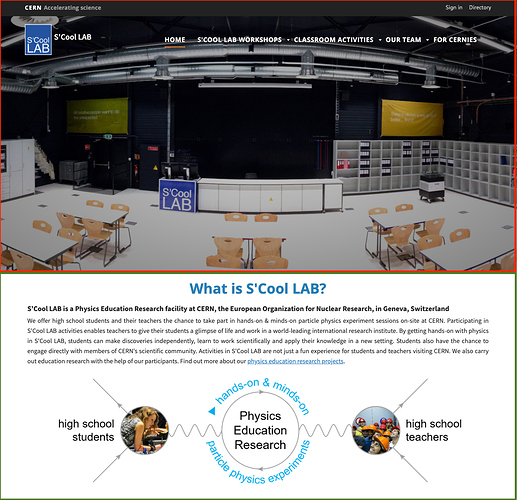
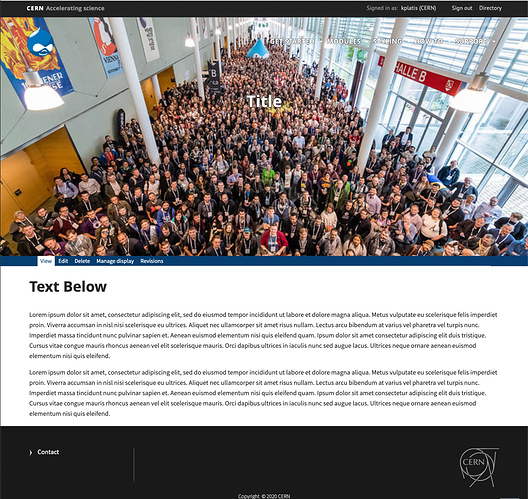
The two following images shows how the buddy programme did it and another example using the Landing Page
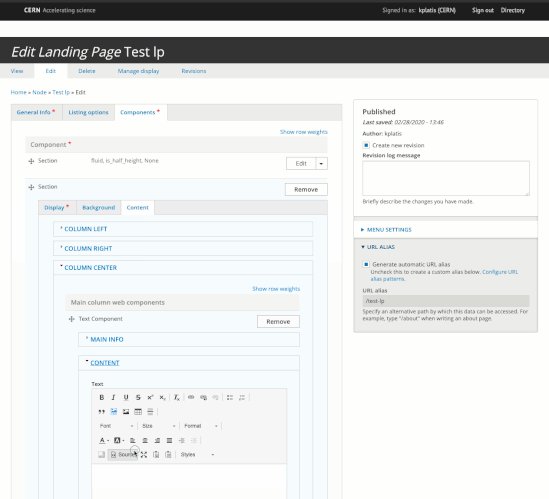
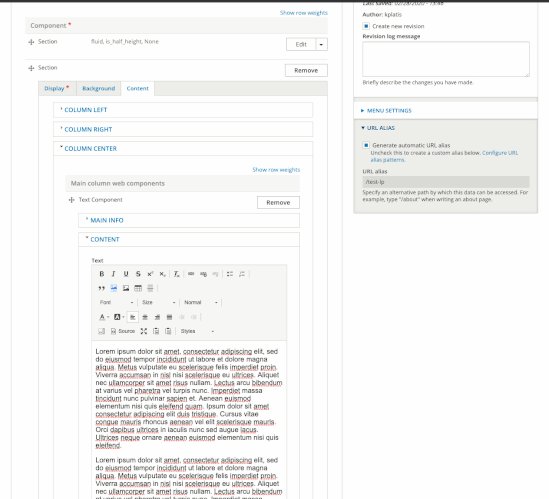
This is how it looks like using a Landing Page.
In order to have the result above using the Landing Page:
-
Go to
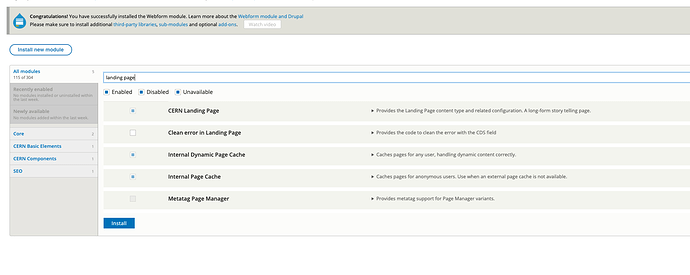
/admin/modulesand enable the CERN Landing Page module (if it is not already enabled). -
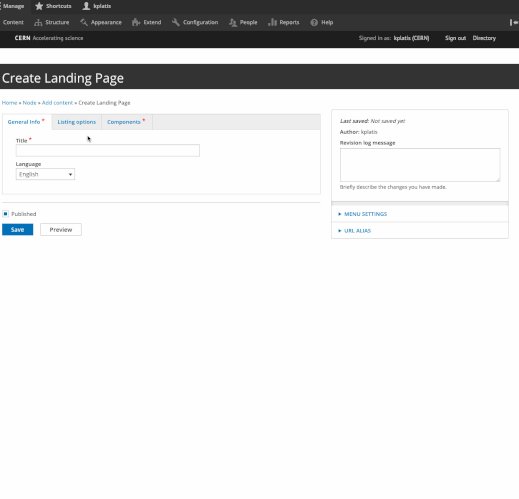
Navigate to Content and create a node of type Landing Page. This will be the page that includes the images etc.
-
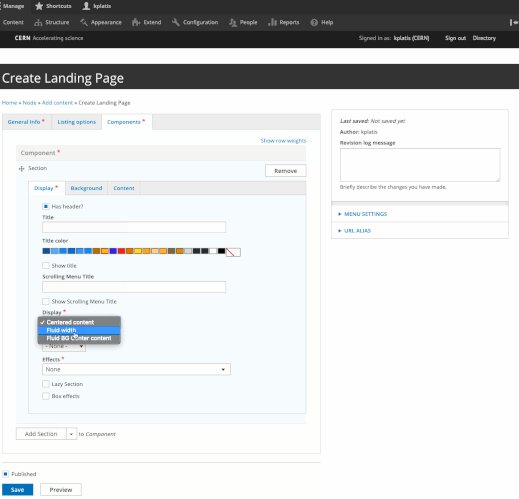
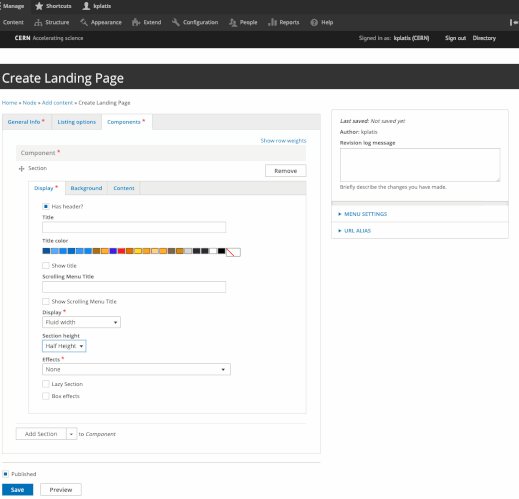
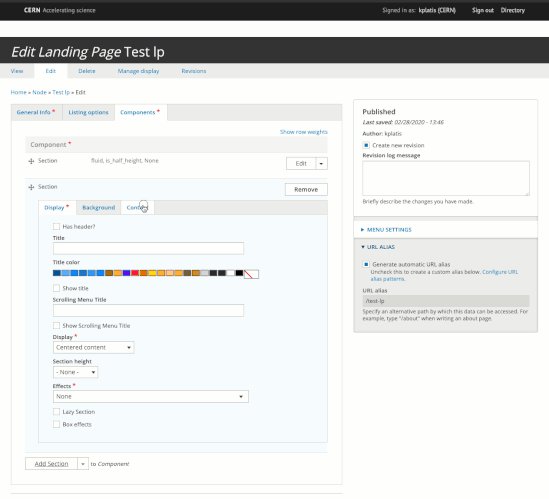
Add 1 section of Half Height and Full Width. This is the first block that includes the Hero image on top (Red square in the screenshot above).
-
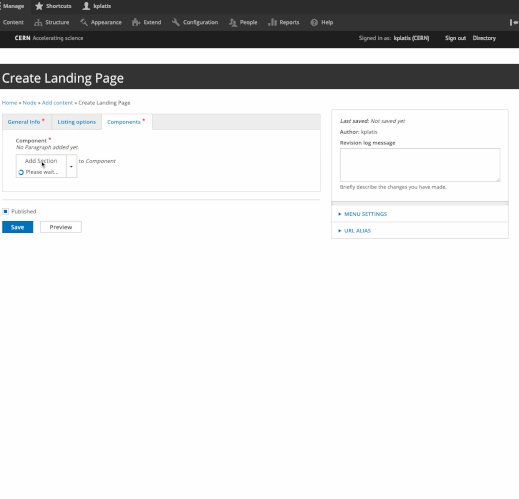
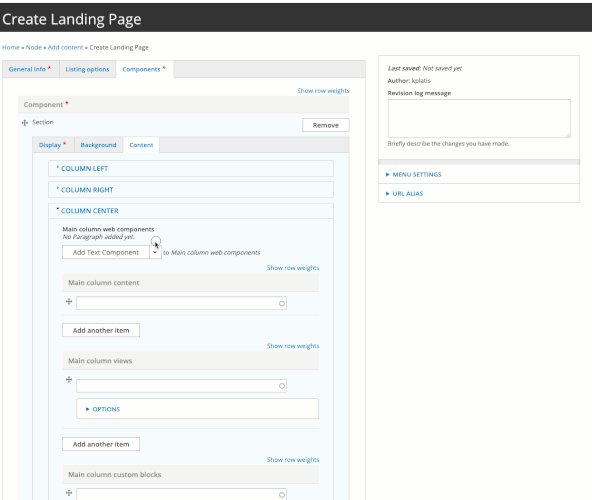
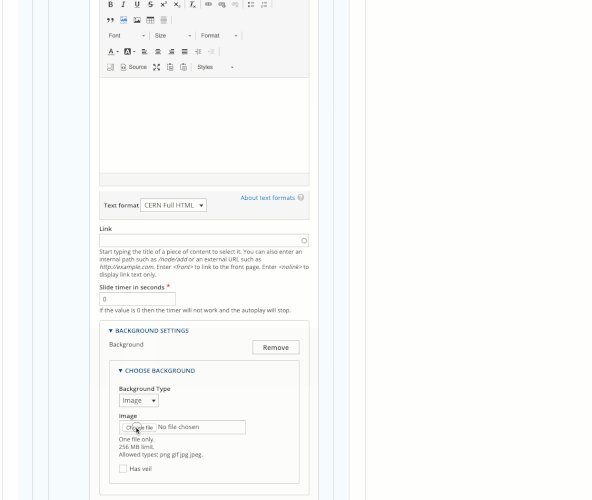
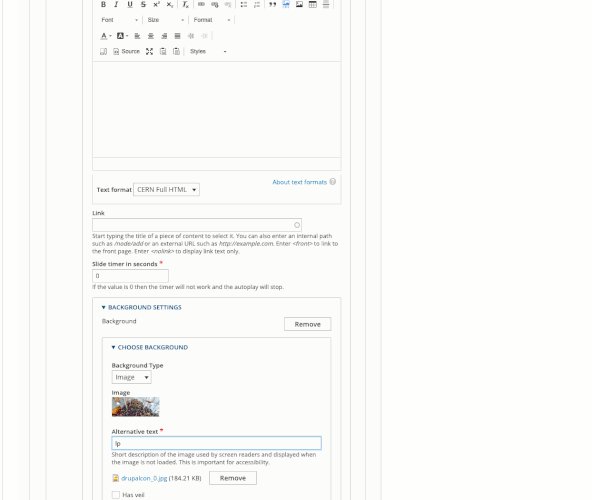
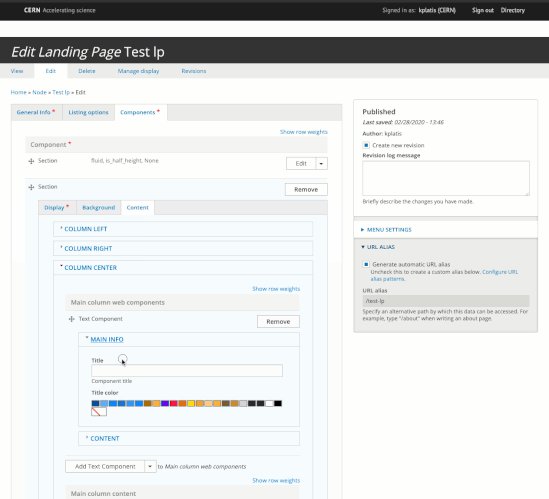
In the Content tab of the section and more specifically in the Column Center the content, add a Hero Header Web Component. The Hero Header will be the wrapper for the slides of images and text.
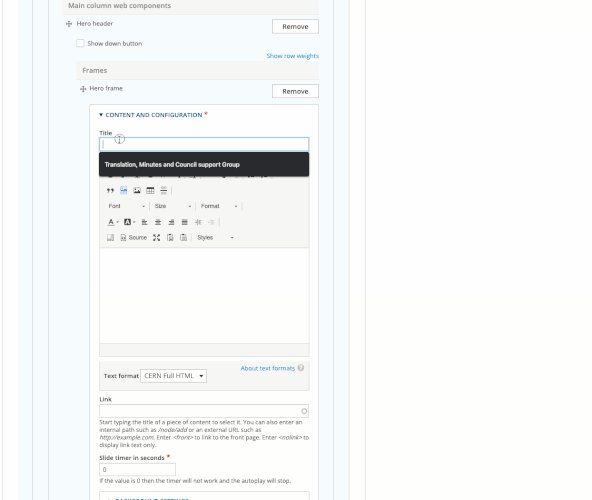
-
Inside The Hero Header, you have Hero Frames. The Hero Frames are the “slides” of the header. If you add multiple Hero Frames inside a Hero Header, then the Header will have multiple slides. If you also add a value in the timer field, then the slides will change automatically.
- Add another section with a Text Component. This will be the second block under the big image. In the screenshot above this is the text under the big image (Green square)
Thats it. The result of the GIFs above is the following screenshot. You can also customize both the text and the images.
Hope that helps. Let me know if you need more information.
Konstantinos
Extremely helpful, many thanks.
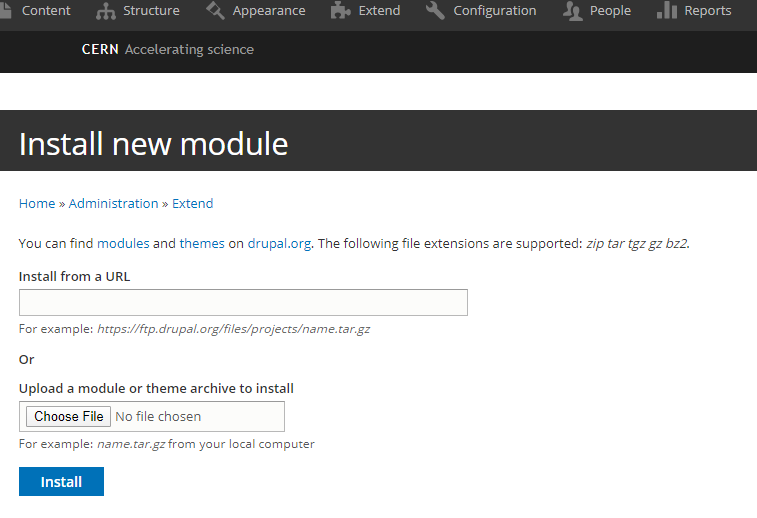
Just one observation, when I tick to install new module “landing page”, Drupal asks for “install from URL” or “upload a module or theme archive to install”…please can you guide on what should I input there?