Hello,
I created a new content type for my website and now I need to upload a video in one of the pages I created with that content type. However, I don’t know which field should I add in the Fields Group in order to upload a video.
Can somebody help on that?
Cheers,
Rui
Hey @rcostaan,
You can use any drupal contributed module (Ex: Video Embed Field) you will have the access to upload media in form of videos.
Also as an alternative you can use the source of the body to use basic HTML(Ex: iframes, video tag etc.) and enable the videos through that (provided you host the videos on some server space (Ex: YouTube etc.))
Refer to the examples below :
<iframe src="source_URL_of_the_video" title="iframe_title">
</iframe>
<p>
<video controls="" height="240" width="320"><source src="*https://your_site/sites/your_site/files/Images/video/video.mp4*" type="video/mp4" />
Your browser does not support the video tag.
</video>
</p>
I hope this helps. In case you require any further help feel free to write us back here.
Cheers,
Prakhar
I search for the module in the expand section of Drupal and is nowhere to be found. Do you know if there is any other to install the module?
Cheers,
Rui
Also, none of the coding stuff that you sent me worked on the website
Hey,
I have shared the link for the module in my previous reply to this thread. You can search for the module by clicking on the link and downloading it from drupal.org.
Latter you can follow up with these documentation from drupal tools on how to connect to webdav, accessing cyber duck and updation/Installation of module
https://drupal-tools.web.cern.ch/access-webdav-in-openshift
https://drupal-tools.web.cern.ch/access-webdav-using-cyberduck
https://drupal-tools.web.cern.ch/update-modules-webdav
I hope this helps. Feel free to write us back in case you require any further help.
Cheers,
Prakhar
Dear Rui
Videos in Drupal9 were moved to core. A quick guide to use
1-Install Media module
2-Install Media Library module
3-Clear cache.
4-Goto menu [Structure]=>[MEDIA]
5-Add media type (several options available), select video
6-Save
7-Add field to your content type and select “media” type
8-Configure custom field
If you have any questions write to me to help you
Guillermo Mesa
ALICE webmaster
Hey  ,
,
The code that I had shared were only the syntax. They did not had the source URL or file path in them. Ultimately resulting in no output if you copy past it in the source of the body.
To have it working it requires a source URL or file path. You can try with any video URL or video file path from server (Webdav in our case) to have a working prototype of the same.
Cheers,
Prakhar
Thank you both for your help. It was indeed super useful.
I added the media type (video) and the option already shows up when I’m creating the page. However, when I choose the file from my Laptop, it says “no media available”. How can I fix this? Should I configure the custom field in any other way?
Hello again,
I managed to do this https://sce-dep.web.cern.ch/node/302
But the video size is completely out of it! Can you help me out to fix this?
Cheers
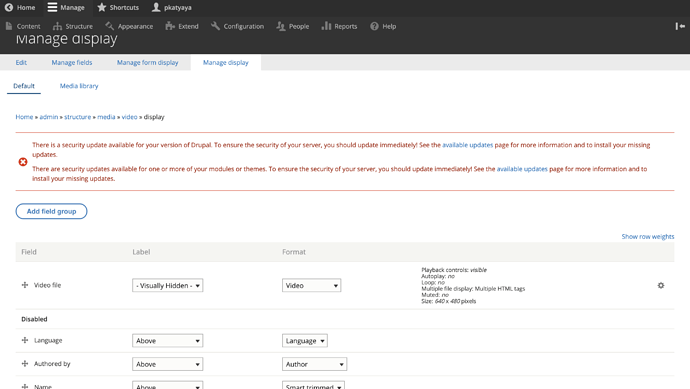
Hey @rcostaan,
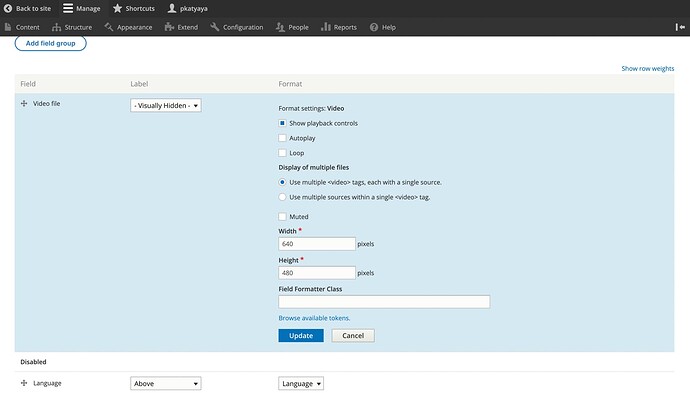
You can try it here https://sce-dep.web.cern.ch/admin/structure/media/manage/video/display
Changing the dimensions in the manage display should do the job.
Cheers,
Prakhar
Hello,
Unfortunately none of those options shows up in my website. I really don’t know what’s wrong with it
How come Drupal doesn’t have features like this as default? It such a basic stuff
Hey @rcostaan,
The screenshot I shared above was form your website.
Refer to this screenshot below :
(click on the settings button on the right side to direct yourself to the settings and change the dimensions as per your requirements)
I hope this helps.
Regards,
Prakhar