Hello,
I would like to replicate the home.cern vertical boxes which relate each news to another news which share the same tags.
- I have a News content type (called News).
- I have a taxonomy (called News category).
How do I formulate the criteria in my view to make sure that only articles with the same tags appear as vertical boxes?
Thanks in advance,
Marie
1 Like
Hello Marie,
Assuming you have created a view, if you want to display content tagged with the tag of the page you are currently in, you should:
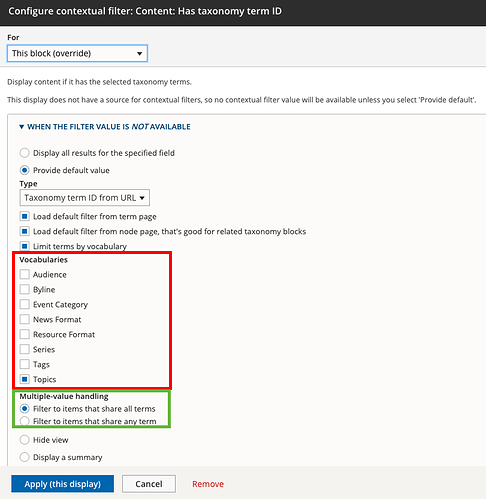
1) Add a Contextual Filter of type Content: Has Taxonomy Term ID
- This contextual filter displays only content tagged with the same tag as the page the view is placed
- Inside the contextual filter add the settings as displayed in the following screenshot
- Pay attention in the Vocabulary seletion (red box), because with that option you limit the vocabularies that the view will be looking for
- Also pay attention on whether the content should be tagged with all the terms or with any of the term (green box) [I think in your case you want the “any term” option]
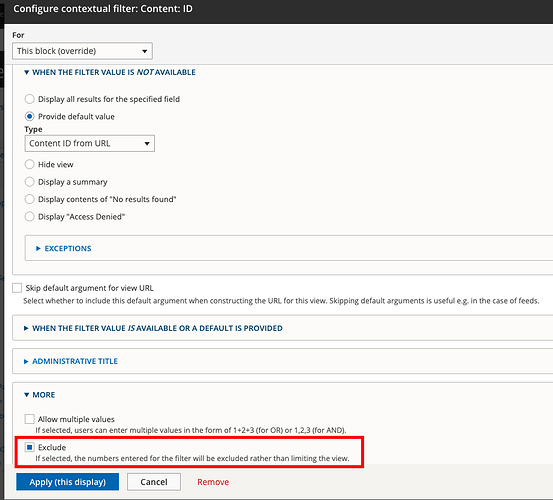
2) Add a second Contextual Filter of Type Content: ID
- This contextual filter will exclude from the view the node that you are currently visiting, so that the user will not see a node twice
- Make sure to check the Exclude option under the More accordion options
By adding those 2 contextual filters and placing the view block inside a page, your view will be displaying only nodes tagged with the same taxonomy tags as the page you are currently visiting.
In order to create a view that renders content as Vertical Boxes, make sure to read the documentation for Vertical Boxes
Let me know if something is not clear.
Konstantinos
1 Like
Hi Kostas,
It works perfectly, thank you very much for the help!!
Talk to you soon, my website is n°1 on my confinement to do list 
Cheers,
Marie